Lizhen Zhu, 2019 Design Exercise, Option 2




Orientation Events Discovery App
Open Sesame

Role:
UX/ UI Designer;
Project Aspects:
User Personas | Journey Maps | User Flows | Sketching and Storyboarding | Visual/Interface Design | Low - Mid - High-Fidelity Wireframes | Prototypes | Mockups | Usability Testing
Tools:
Sketch | InVision | After Effects | Photoshop
Timeline:
Jan 30 – Feb 5 2019 (6 days),
individual project.

Project Brief:
The project focuses on experience for students to discover orientation events and craft a visual system to accommodate different types of events: sports, music, visual arts, social groups, and volunteering events. It provides high-fidelity mocks for searching, browsing, and viewing the details for these different events.
Objective:
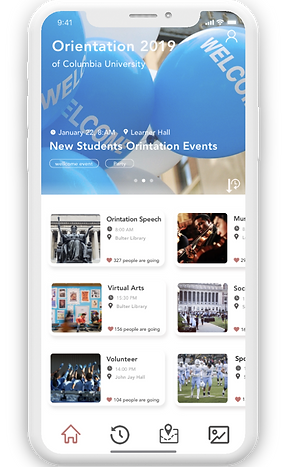
Have you ever felt lost in a new school and eager to access resources that you needed? Do you want to personalize your daily orientation routine and get connected in a bigger community? This mobile event app “open sesame” will help you get involved, stay organized, access resources and get connected during orientation.
Problem:
As new students, users usually don't have the information about the time, place and events during the orientation.
User Needs:
1. A clear instruction and detailed information
2. Personalize user's daily routine.
3. Make social connections during the process.
Use this app to get involved, stay organized, access
resources and get connected during orientation.

Why this project
We live in a world increasingly dominated by mobile technology, where mobile devices are always at hand to enhance many of our everyday experiences: simplifying tasks, providing useful information and providing entertainment.
As a freshman, this event application will enable you search, browse and view details of events , which will improve engagement and interaction during the orientation; help you organize your agenda with appropriate information and scaffolding, allowing attendees to get the most out of the event.
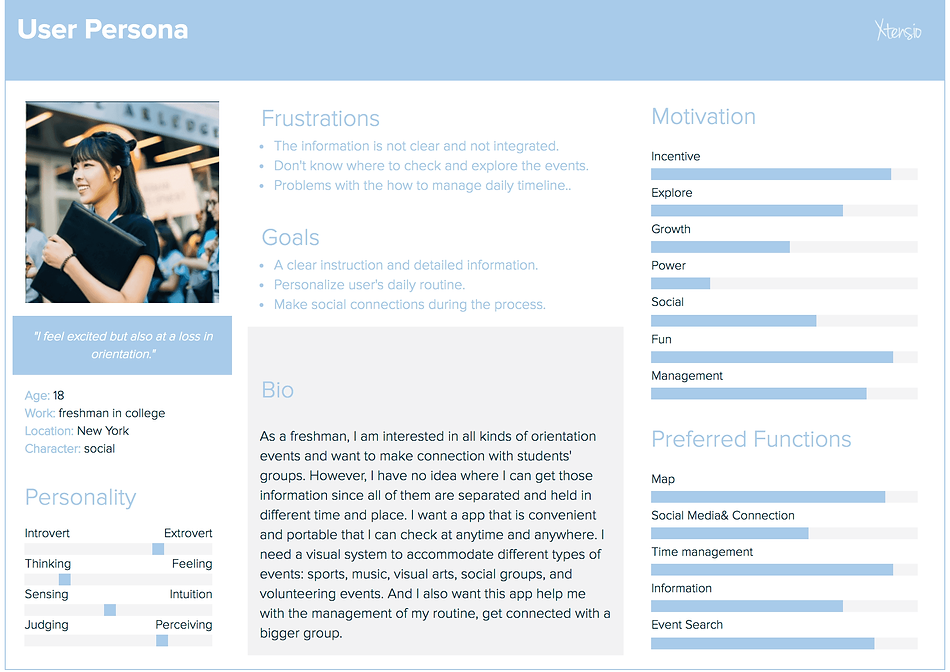
User Persona

Paper Sketch
Based on user's pain point, I built wireframe flow in 2 days, mainly divided the app into 4 functional pages based on the user needs:
1. menu and search
2. individual time-line
3. map and explore
4. picture and social connection

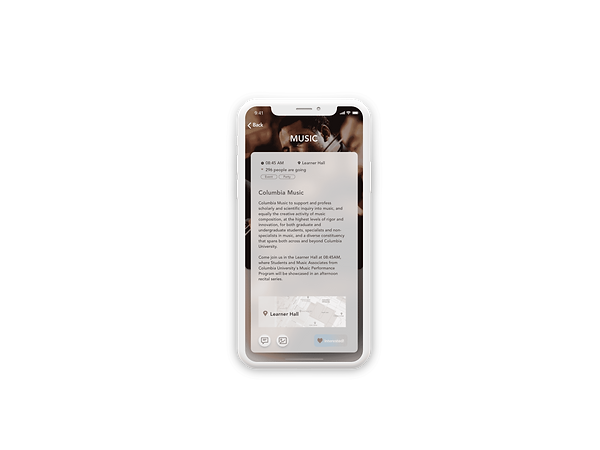
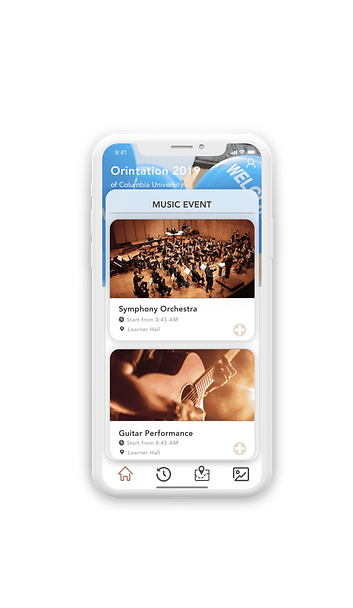
MAIN FEATURES


EVENT DETAILS
-
Detailed event information that guide users to make most out of their time.
-
Map and group chat are provided.
-
Click 'interested' to add it on schedule.
CUSTOMIZED TIME-LINE
-
Schedule management page keep track of your own daily schedule.
-
Add or delete events to make your own customized time-line.
-
Linked to user's calendar to inform user when event starts.

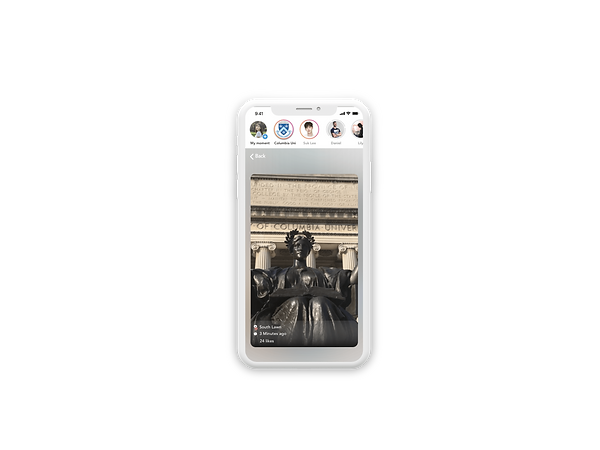
SHARE YOUR MOMENT
-
Capture and share the orientation moment.
-
Discover events and people that user feel interested.
-
Get connected to the wider social networks within the campus.

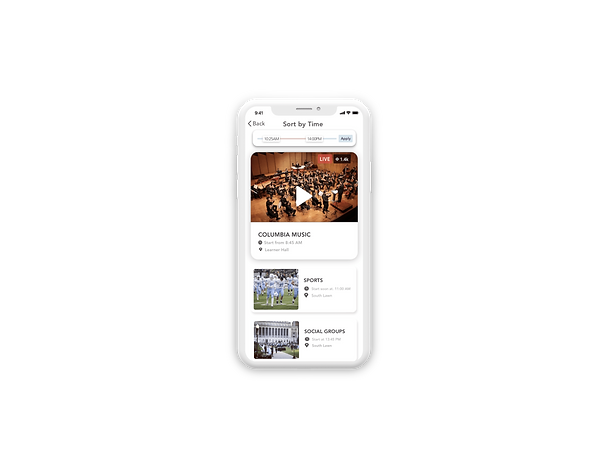
LIST OF EVENTS
-
All the events are filtered by characteristics.
-
List latest details of all kinds of events( time, place, popularity).
-
Show important orientation events to plan and enhance user's orientation experience.
EVENT EXPLORE
-
Join coolest event near you.
-
Group that best matches your taste.
-
Meet people with same interest with you.

FIND ONGOING EVETS NEARBY
-
Location based and time based events search.
-
Filtering the distance on the map helps users to narrow the scope.
-
Find what events are happening on the campus, making use of the fragmented time.

WATCH THE
USER FLOW